|
|
TCheckBox - независимый переключатель.Ремонт компьютеров в зеленограде ремонт компьютеров компьютерная помощь выхино у метро авиамоторная
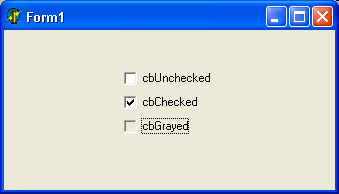
Независимый переключатель TCheckBox используется для того, чтобы пользователь мог указать свое решение типа Да/Нет или Да/Нет/Не совсем (в последнем случае в окошке компонента устанавливается флаг выбора, но само окошко закрашивается серым цветом). Это решение отражается в свойстве State компонента, доступном как для чтения, так и для записи. В составе диалогового окна может быть несколько компонентов TCheckBox. Состояние любого из них не зависит от состояния остальных, поэтому такие переключатели называются независимыми.
Типичное использование компонента: if CheckBoxl.Checked then else Или: case CheckBoxl.State of cbChecked :... ; cbUnchecked:...; cbGrayed :...; end; Свойства компонента:
Свойство color компонента фактически игнорируется, а свойства Height и width определяют размеры прямоугольника, в котором выводится связанный с переключателем текст, и не влияют на размеры прямоугольного окошка. Сам текст указывается в свойстве Caption. |