TControlBar - инструментальная панель.
скачать обои для смартфона бесплатно
TControlBar - инструментальная панель
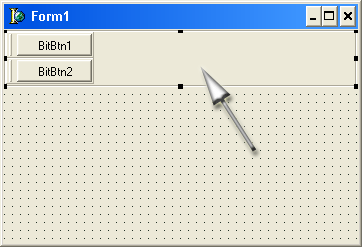
Компонент служит удобным контейнером для размещения инструментальных панелей TTооlBаr (см. п. 18.3.16). Он активно использует технологию Drag&Dock для управления положением панелей. На рис. 18.15 показан компонент TControlBar с двумя помещенными на него панелями TTооlваг.
Если вы захотите повторить пример, проделайте следующее.
- Создайте новое приложение с пустой формой и положите на нее компонент ControlBar.
Рис 18.15. Пример использования компонента TControlBar
- Установите в его свойство Align значение alTip, в AutoSize- True, в DradKind-dkDragMode. Оставьте в свойстве DragMode значение dmManual.
- Положите на свободное место формы два компонента ImageList (страница Win 32 палитры компонентов) и наполните кождый из них двумя тремя изображениями.
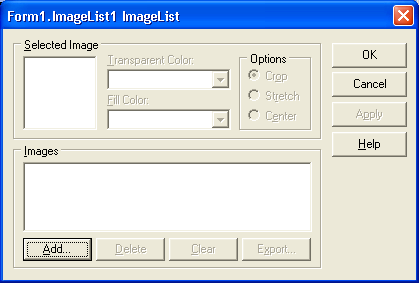
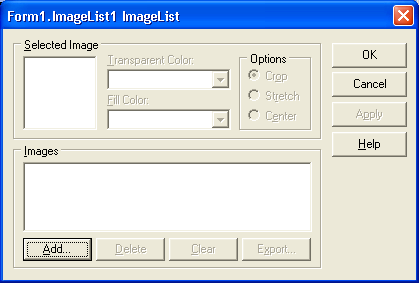
- В появившемся окне редактора (рис. 18.16) нажмите кнопку Add и выберите любой вмр-файл из каталога images\Buttons[ См. замечание в начале главы. ]. Файлы в этом каталоге имеют по два изображения, в то время как компонент ImageList способен хранить только одиночные изображения одинакового размера. Поэтому редактор предложит вам разделить два изображения - согласитесь с ним (кнопка ок). Щелкните по правому изображению в окне редактора (оно предназначено для отображения кнопки в запрещенном состоянии) и нажмите кнопку Delete, чтобы уничтожить его.
- Повторите п. 4 для загрузки нескольких изображений и затем закройте редактор.
- Поместите на компонент ControlBar1 компонент TooiBar (страница Win32). Компонент TooiBari, попав на панель соп-troiBari, для версии Delphi 4.0 сразу сожмется по горизонтали (для более поздних версий 4.5, 5 и 6 этого не произойдет). В этом случае установите в его свойство width значение 20, чтобы несколько растянуть его, иначе вы не сможете щелкнуть по нему правой кнопкой мыши.

Рис. 18.16 . Окно редактора ImageList
- Установите в свойство images компонента TooiBar1 значение ImageList1 и поместите в него столько кнопок, сколько изображений вы подготовили в imageList1. Для вставки кнопки щелкните по TooiBar1 правой кнопкой мыши и выберите опцию NewButton.
- Поместите на свободное место формы еще один компонент ToolBar. Он автоматически прижмется к нижнему краю СоntrolBar1.Измените в его свойстве Align значение alTop на а1None и мышью сместите компонент несколько вниз - на этапе прогона программы этот компонент будет “причаливать” к ControlBar1. Свяжите компонент С ImageList2 (свойство Images) и создайте в нем кнопки (см. п. 7).
- Для обоих компонентов поместите в свойства DragKind значения dkDock, В DragMode - dmAutomatic И В AutoSize — True.
- Запустите программу и перетащите нижнюю панель кнопок на ControlBar1.
|
property AutoDrag: Boolean;
|
Разрешает/запрещает компонентам ToolBar покидать границы controlBar
|
|
property Picture: TPicture;
|
Содержит изображение, которое, периодически повторяясь, создает фон компонента
|
|
property RowSize: TRowSize;
|
Задает высоту одного ряда инструментальных панелей. Умалчиваемое значение 25 в точности соответствует высоте одной панели и в этом случае между рядами нет зазора
|
|
property RowSnap: Boolean;
|
Если содержит True, “причаливаемая” панель будет выравниваться по высоте ряда
|
procedure StickControls; virtual;
устанавливает все дочерние компоненты на их окончательные позиции после “причаливания” или “отчаливания” очередной инструментальной панели. Его нужно перекрыть, если стандартное размещение панелей по каким-либо причинам вас не устраивает;
|
TBandInfoEvent = procedure(Sender: TObject; Control: TControl; var Insets: TRect; var PreferredSize, RowCount: Integer) of object-property OnBandInfo: TBandInfoEvent;
|
Возникает при перемещении панели внутри компонента: Sender - компонент; control - панель; insets - зазор между сторонами компонента и панели; Рге-ferredsize - предпочтительная ширина панели; RowCount - количество рядов панелей
|
|
TBandMoveEvent = procedure (Sender: TObject; Control: TControl; ARect: TRect) of object/property OnBandMove: TBandMoveEvent;
|
Возникает при перемещении панели " внутри компонента: Sender - компонент; Control - панель; ARect - прямоугольник для размещения панели
|
|
TBandPaintEvent = procedure (Sender: TObject; Control: TCon-tro,l; Canvas: TCanvas; var ARect: TRect; var Options: TBandPaintOp-tions) of object;
property OnPaint: TNotifyEvent;
|
Возникает при необходимости прорисовки панели: sender - компонент; Control - панель; Canvas - канва для прорисовки; ARect - прямоугольник прорисовки; Options - определяет, какая часть панели нуждается в прорисовке Возникает при необходимости прорисовки компонента
|
назад - Вперёд
|